2024 年網頁設計:探索 3 大主流趨勢與 20 大關鍵重點
網頁設計的方向,總是受惠於與科技進步的緊密連結,而不斷有創新的變化和發展。
這個領域有能力成為許多新點子、啟發、創意的展示主場。
透過動畫、使用者互動和沉浸式體驗的幫助,能夠讓想法不再只是文字或 2D 圖片,而是能變得生動活潑呈現在使用者面前。
活靈活現的網頁設計,將成為未來,網友們願意在網站停留、以及吸引更多潛在客戶拜訪的致勝關鍵之一,現在就讓我們一起來看看,將流行於 2024 年的主要網站設計理念,它們如何主導過去一段時間的趨勢,以及有哪些設計理念,至今仍年復一年地保持領先地位。
2024 年的 3 大網頁設計主流趨勢✨✨
過去 5 年來,網頁設計發生了很多重大變化。
因此,了解未來的網頁設計趨勢,對設計網站的目的(增加曝光)是非常重要的。
雖然有非常多不同的網頁設計趨勢,但先讓我們一起來看看,2024 年最重點的前三大趨勢:
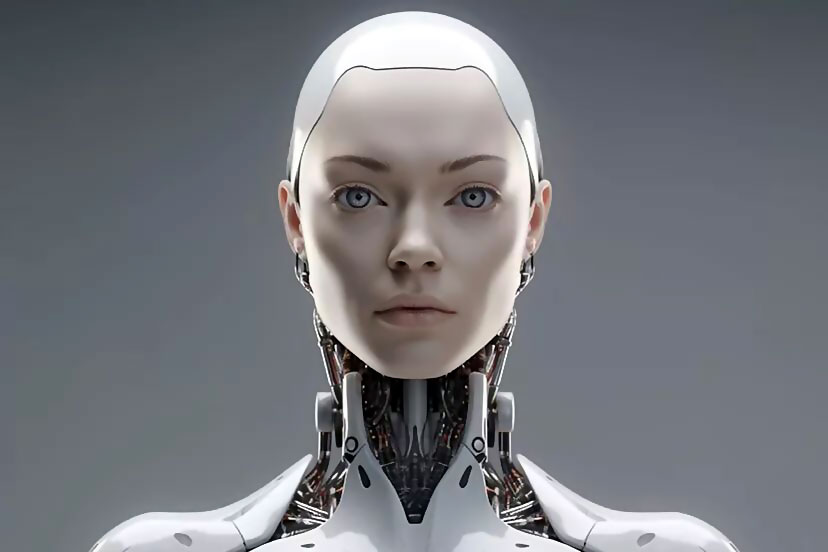
✅1. 人工智慧 Artificial Intelligence
最熱門的網頁趨勢第一名是「人工智慧」。
AI 現今已經是各領域的熱點,在許多行業中大放異彩,透過一些程式軟體,我們餵給機器人不同的資訊,讓他能夠從各樣的文案、交流等經驗中不斷學習,人工智慧的水準與可用功能也隨之提高。
這種嶄新的科技功能正在革新我們的生活習慣,AI 不僅僅能運用網站或程式中,還廣泛被應用於運動、汽車功能、數據分析、醫療保健等領域。
在網頁設計的領域中,人工智慧通常被用作聊天機器人,它們被教導成客服小編,全天 24 小時為用戶解答問題,讓瀏覽網站或使用電子商務系統時,更加簡單、更易上手。
因此,如今想要設計網頁或手機的 APP 時,務必開始注重網站或程式的結構,能否引進 AI 的功能,這會對網站的未來發展有相當大的幫助。

✅ 2. 語音搜尋 Voice Search
第二個趨勢是「語音搜尋」。2023 年,使用語音來替代使用文字搜尋資料、或在社群平台發送資訊,已成為我們的生活常態。
到了 2024 年,語音功能的設計不但不會退流行,甚至會成為使用者優先考慮的選擇,因為用戶能從與軟體或網站自然的語音發送中,獲得更直覺有趣的互動體驗。
大家現在應該能注意到,許多網站內容的設計和 SEO 技術已經有上述的變化。
因此,現在若你也準備進行網頁設計,勢必要注意這個趨勢,並考慮規劃出語音搜尋的網站策略。
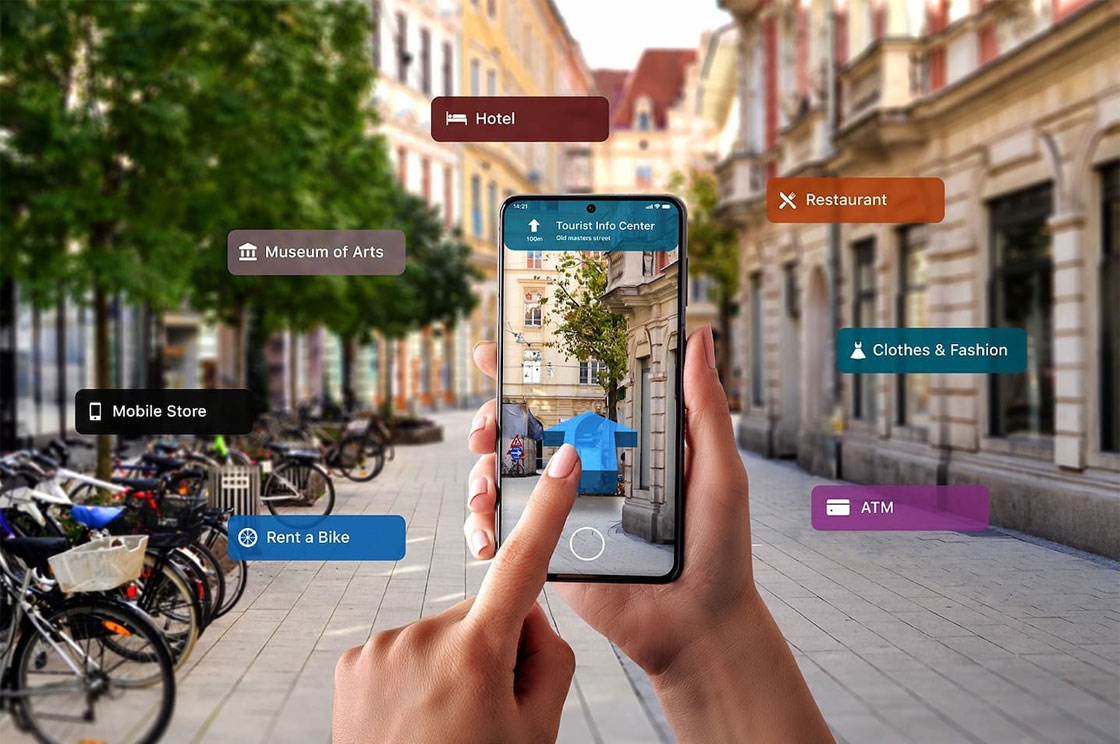
✅3. 擴增實境 Augmented Reality
第三個趨勢是「擴增實境」,也就是我們熟悉的 AR,跟無法直視真實世界的 VR 不同,AR 是在現實環境的背景下,再加上虛擬的圖像、文字所組成的畫面。
如果這個技術 2024 年能普遍的運用在網頁設計中,AR 擴增實境將成為網頁設計歷史裡的最佳成就之一。
現在的 VR 虛擬實境已經有了令人驚艷的進步,但 AR 擴增實境將能幫助虛擬世界前往下一個里程碑。

總結來說,這些趨勢將改變網頁設計的未來,它們可以帶來更優質的使用者體驗,並推動網站和應用程式的發展。
在設計網頁時,不要忘記這些趨勢,順應不斷變化的科技環境做出革新,以保持競爭力。
現在,是時候調整網頁設計的策略了,讓我們與這些嶄新、獨具創意的設計碰撞出更多的火花,製造給使用者更多的驚喜。
當然,除了上述提到的三個設計趨勢外,還有其他網頁設計也能讓我們的網站很不一般,跟著 E7WAY 一起來看看並試著應用在網站中,成為網友口中的 2024 年最佳網站設計吧!
延伸閱讀👉️【優化購物網站用戶體驗:13 個有效方法大公開】
2024 年網頁設計的 20 個關鍵重點
2022 年網頁設計趨勢,如:行為設計或孟菲斯風格,在當年展現了獨樹一格的特色,對這個領域產生了很大的影響。
有些趨勢在 2023 年仍然是重要的設計元素,像是漸層、復古風格等等,它們在 2024 年仍然會廣受歡迎。
現在就讓我們來一起來看看 2024 年網站設計的 20 個創新趨勢:
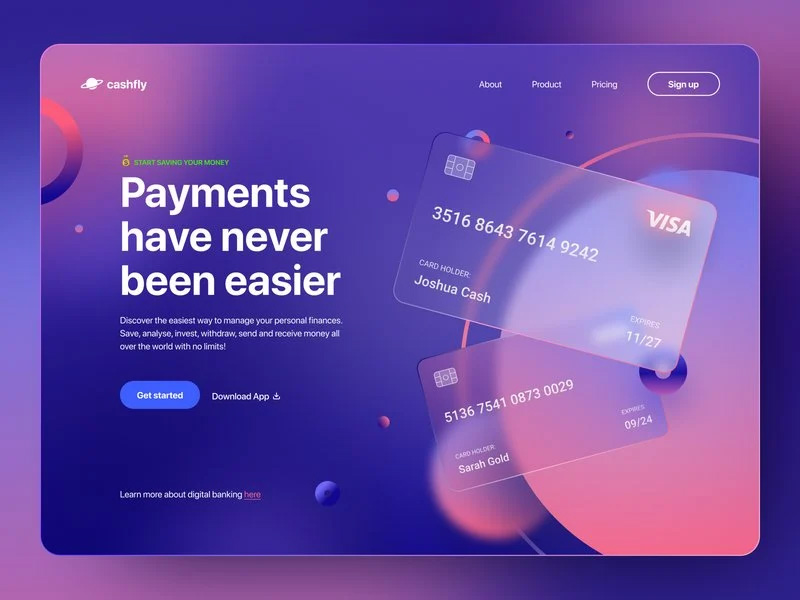
➡️1. 漸層效果 Complex Gradients
首先,我們來談談漸層效果,雖然漸層並不是什麼新鮮事物,但每年它們都成為受歡迎且充滿活力的網頁設計趨勢,因為透過漸層效果,我們可以為 2D 平面圖片增添層次感。
網頁設計師們相信這個趨勢,在 2024 年仍然會非常受歡迎,所以我們不能忽視漸層效果的潛力。
2018 年,漸層效果在 Instagram 的 LOGO 上再次回歸,從那時起,網友們便愛上了這些嶄新的互動方式和創意標準。
這個趨勢越來越受歡迎,是因為它提供了充足的創造空間,漸層效果將有助於在保持簡約風格的同時創造出畫面移動的錯覺。出於這些原因,這個趨勢很受歡迎,被視為設計動畫的替代品,但卻不需要置入真正的動畫。
即使是極簡風格的應用程式和網站,複雜的漸層效果也是一個不錯的選擇。在設計時,最好不要隨機選擇顏色方案,所有的色調都應該符合頁面上特定元素或產品的氛圍。
多數使用者最喜歡大自然的色調,如:綠色、藍色、黃色,這樣的色調舒服又能吸引人們注意。

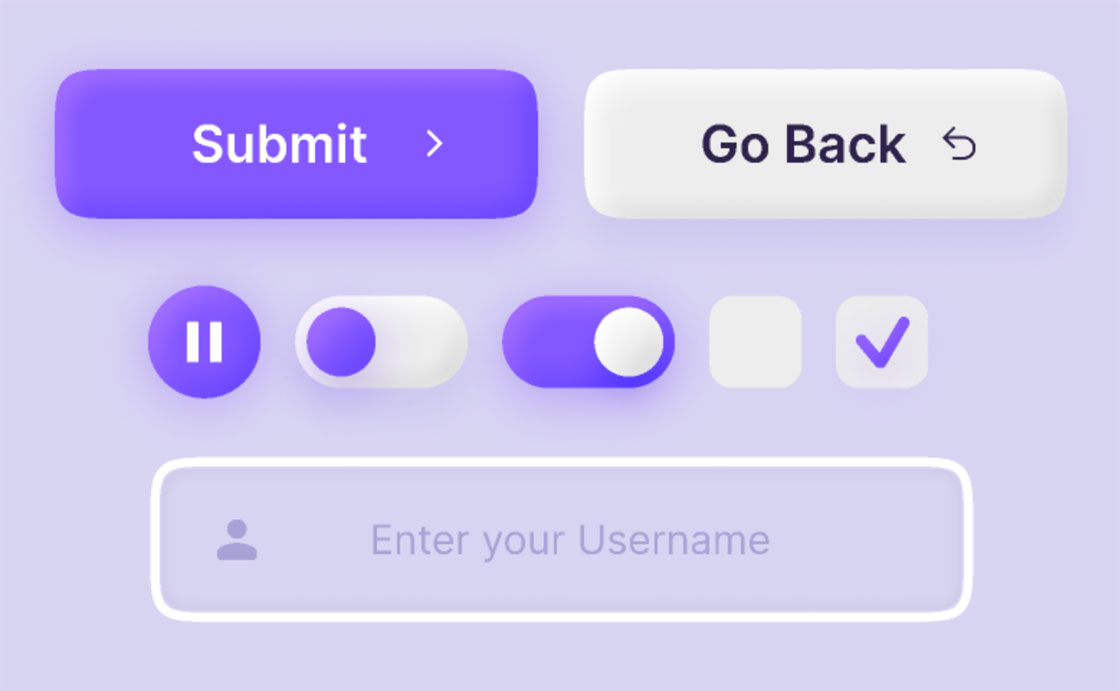
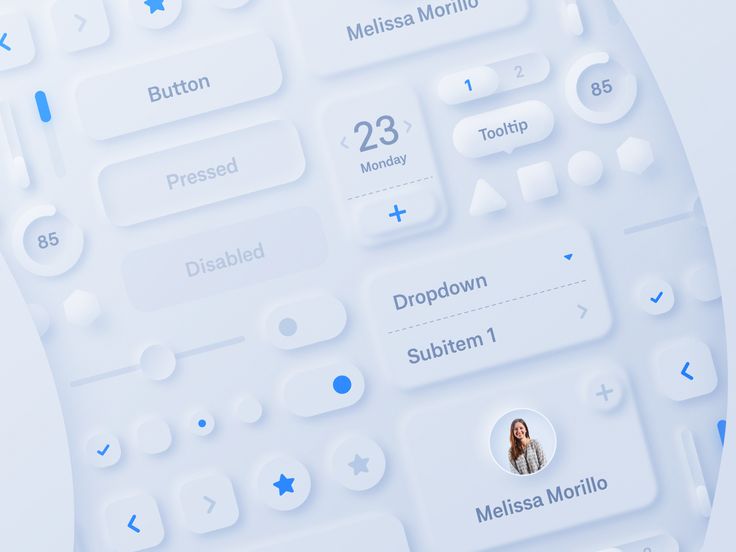
➡️2. 黏土擬物化 Claymorphism
是一種相對較新的趨勢,是 Neomorphism(擬物化的一種變體延伸),它以友好的視覺畫面、吸引人的 3D 圖像為設計特點,可以用來為網站增加互動性。
黏土擬物化的特點包括:
- 明亮、柔和和輕盈的色彩搭配。
- 大圓角設計。
- 增添內部和外部陰影的風格。
*完美契合了極簡主義的風格
這種擬物風格能為網站帶來獨特的視覺效果和互動體驗,它以鮮明的顏色、柔和的形狀和陰影營造出溫暖友善的感覺。這種風格的設計讓人聯想到黏土和手工藝品,給人一種親切有趣的印象。
黏土風格與現代網頁設計的最新趨勢相結合,使網站看起來時尚且與眾不同,它的簡潔和精緻的設計讓用戶在網站上瀏覽和互動更加愉悅。
無論是在應用程序還是在網頁設計中,黏土風格都是一個吸引人的選擇,可以使網站的內容更加生動和引人注目。

➡️3. 行為設計 Behavioral Design
不知道大家有沒有注意到,多數人如果沒有健身、閱讀等應用程式督促,常容易發懶或半途而廢,在安裝了這些軟體之後,人們卻開始積極健走、控制體重、熱量和注意自身的整體健康狀況,甚至以數據來記錄,因為這種設計會給予人們動力,養成有益的習慣。
將獎勵、徽章、成就等元素加入軟體中,有助於改善應用程式的體驗,這就是行為設計,通過觸發特定的行為和行為模式,讓使用者的體驗更有趣。
利用網站或手機軟體,讓使用者可以訂定某些固定的行程、動作,進而形成生活的習慣。行為設計結合了心理學、設計、科技和創意。透過這些不同的參數,有助於確定人們採取特定行動的原因。
市場上有非常多的產品使用行為設計思維。一個成功的例子是Headspace,這個應用程式和平台的成功在於能夠保持使用者的活躍度,保持每天冥想的習慣。
這些網站設計理念提供了完整的使用者互動過程,並提供視覺提示和其他工具。它們通過行為設計激發用戶的興趣,讓使用者有更好的體驗。

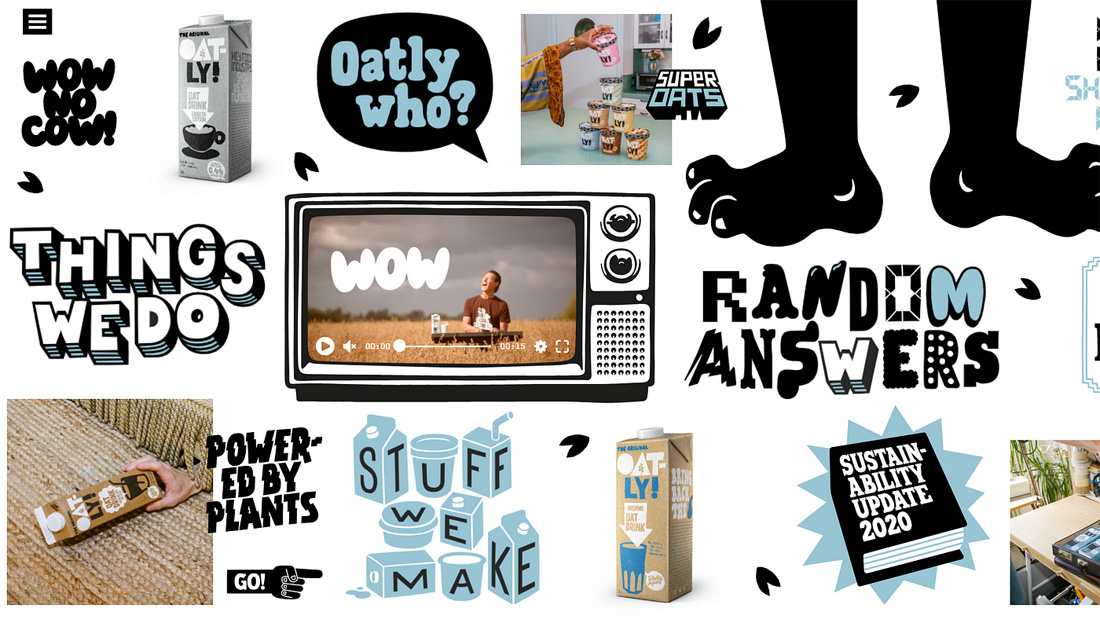
➡️4. 孟菲斯風格設計 Memphis Style Design
網頁設計的一個趨勢,是以人們在現實生活裡,越來越懷舊與感性為特徵,這個趨勢延續到2024年,也延伸到了網頁設計中。
最初這是源自 80 年代的風格,但現在的孟菲斯風格與最初的風格相比已經有了一些變化,如今設計師在保有基本理念的基礎上,又為設計增添了現代感。
孟菲斯風格不僅僅是一種趨勢,這種風格打破了常規,喜歡創造力、新鮮感和設計的獨特性。此外,它還具有大膽想法的激勵作用,提醒用戶時間應該花在享受樂趣上。
這種風格以其豐富的色彩、幾何圖形和獨特的排版風格著稱,為網頁帶來了明亮、活潑和獨特的視覺效果。
孟菲斯風格帶來了一種前衛、有趣和引人入勝的感覺,吸引著年輕世代和那些渴望表達自我的人。

➡️ 5. 可視邊界的設計 Visible Boundaries
考慮到部分網站結構的特點(固定的網站架構、統一的程式碼),邊界不僅有助於區分不同的區塊,例如:標題、導航欄位、內容區域、側邊欄等,這能引導我們正確點擊它們。這種方法帶來了生動真實的外觀,輕鬆直覺的使用體驗,能讓使用對網站留下良好的印象。
因此,網頁設計師們在2024年,勢必更加青睞這種趨勢。利用簡單的框架和邊線,使網站更具生命力和真實感,部分元素之間有了區隔,也會對訪客的瀏覽體驗有著積極正面的影響。創作者也能夠提供更多的內容,卻不會讓頁面過於凌亂。
可視邊界為網站增添了一種靈活性,與孟菲斯等其他網頁設計趨勢相輔相成。在類似的風格中進行設計將為最終的網站視覺增添許多獨特性。通過運用可視邊界,我們可以為設計增添一些特色,讓他更加地與眾不同,同時又能與其他網頁設計趨勢相融合。

➡️ 6. 動態文字 Moving Type
在2024年,移動、漂浮或動態的文字成為現代網站的設計趨勢。結合動畫效果可以使網站更具吸引力、獨特性,同時讓瀏覽者覺得更有趣。動態文字的排版不僅能用於傳達數據,同時也能展現出創意,並創造出一個互動的環境。
現今,動畫越來越常被運用來演示圖片、或頁面轉換等。加入動態文字後,能給予瀏覽者一種新鮮的體驗。簡約的筆畫讓文字成為焦點,同時不會給讀者帶來不必要的移動元素負擔。
不過要注意的是,這個動態文字的規劃應該具備創意,以免給排版增加過多負擔,為了設計出噱頭而過度運用,反而扼殺了這個設計帶來的優點。

➡️ 7. 超大字體 Oversized Typography
不論選擇哪種風格,最重要的目的,仍是讓使用者對網站有印象。「首頁」是一個網站中非常重要的部分,更是訪客首先印入眼簾的地方。如果它的設計有經過精心籌劃,那麼讓訪客自然願意持續瀏覽到更深入的內容,也會增加與其他資訊互動的可能性。在過去,圖片被積極使用來吸引注意力;而在2024年,大字體正在慢慢取代這個設計思維。
不需要圖片和影片就可以快速吸引注意力,使用大膽的單色字體顯示的大而粗的字體就適合這個目的。許多網頁的首頁若常需呈現品牌價值、Slogan,或是展示一些資訊,這也是為什麼超大字體,成為設計師喜愛的2023年設計趨勢,並且這個設計在未來幾年仍然會保持一定的重要性。
非常規的大小是一種新趨勢,可以用於快速吸引注意力並與其他元素結合。這種設計方式獨特而有效,如:極端主義和極簡主義,還是其他流行的網頁設計風格都能適用。

➡️ 8. 迷人的互動元素 Engaging Interactives
互動式設計是現代社會中流行的趨勢和重要需求,因為它可以吸引新客戶、提高網站質感,並能快速表現該項目的目標。在這一趨勢裡,網頁設計師的任務是打造一個引人注目、具備高互動性的網站,以維持使用者的參與感。
正常情況,如果網站過於簡單,我們容易感到沈悶而關掉網頁。當然,如果設計中沒有太複雜的元素,那還是可以接受(至少不討厭)。但在2024年網頁設計趨勢中,添加互動元素是很好的想法。
這些設計風格的目的只有一個,就是讓訪客持續留在網站,更多地曝光品牌價值。

假如一個網站包括:1. 互動元素 、 2. 3D動畫 、 3. 影片、 4. 圖片,
這些吸引人的元素,能在網站中提供有意義的互動(讓訪客點擊、滑動等)。這個趨勢將有助於通過:提供訪客能有情境帶入感,進而對服務或產品產生興趣來減少網頁跳出率。
➡️ 9. 互動式字型 Interactive Fonts
在2024年,字型不再只是簡單地負責傳達資訊。它們如今甚至能影響整體視覺效果,讓訪客能印象深刻。在執行網頁設計時,讓互動式文字成為網站的創意來源是非常重要的。
相較於幾年前,即使不編寫程式碼,創建出網頁的視覺效果也相對容易許多。適當地利用互動字型的趨勢,不過切記!它們可能對某些用戶造成分心,因此請「適度地使用」。

➡️ 10. 視差滾動 Parallax Scrolling
以前網站首頁常常想力求把最多資訊塞在上方,讓人們不需要滾動就能全盤接收。不過,滾動是互動式網頁設計中很重要的元素,因為現代人多希望網站的資料,在字體、間距、排列等視覺上,能夠呈現得「恰到好處」。
視差滾動是 2024 年的新趨勢,可能會打破這種傳統觀念。這個趨勢能讓使用滑鼠或指頭滾動螢幕時更吸引力,提高與網站的互動,並不斷提供動態的互動反饋。
使用視差滾動的網站,就像是一個完整的世界。這個方向的主要目的,是想給人驚喜!採用這種方式設計的話,對網站本身和用戶來說都更有意義。

➡️ 11. 手繪藝術 Handmade Graphics
在 2024 年,下一個引人注目的網頁設計趨勢將是手繪藝術風格。
手繪風格在近期變得越來越受歡迎,設計師和使用者紛紛開始關注手繪風格的獨特特質。
手繪元素不僅能夠使你的網站在眾多同類網站中脫穎而出,同時也提供了在網站開發過程中進行實驗和展現創造力的機會。
這個趨勢為設計領域注入了新的活力,為網站提供了更為生動和獨特的視覺體驗。

➡️12. 玻璃擬態效果 Glassmorphism
在網頁設計中,玻璃擬態效果是一種非常吸睛的設計手法,其特點在於賦予網頁深度與視覺層次感。
透過巧妙運用這種風格,能夠有效的將觀眾的焦點引導至特定的內容,這對於需要強調的元素特別有效。
此種設計技巧在開發網頁標誌、插圖或獨立區塊時,往往能夠展現出卓越的實用性。透過玻璃擬態效果,我們能夠創造出更加引人入勝且專業的視覺效果,使網頁呈現更為精緻、更吸引人。
這種設計元素不僅能夠提升使用者體驗,同時也為網頁注入了現代感,使其在視覺上更加與眾不同。

➡️13. 插圖 Illustrations
另一個 2024 年的網頁設計趨勢是使用插圖來吸引注意力。
這個趨勢雖然不是新概念,但始終是常見的設計趨勢,在多年來一直優秀的美化網站方式之一。這些圖像可以利用獨特的風格,如:拼貼或抽象來呈現。
拼貼風格的圖形元素可以營造出一令人種愉悅的感覺,而不會讓注意力集中在圖像周圍。可以在圖片中添加濾鏡、色調、單色等元素,使整體設計能協調一致。
抽象風格的特點是呈現出特殊的質感,可以用紙筆來創作,掃描或在獨立程序中繪製。主要特徵是添加了不同的質感和不規則性(墨水、彩繪、絲網印刷等)。

➡️14. 新擬物化設計 Neomorphism
新擬物化 Neomorphism:是由「New Skeuomorphism」組合而成的新名詞,代表一種新型態的擬物化,就是在擬物化的基礎上改變圖形的樣式,類似於浮雕的效果,又帶有一點黏土感,有一些設計師也稱這種風格為「Soft UI 」,是 2020 年引領趨勢的一個流行風格。
如今,由於它具備的創意和視覺吸引力,再次受到網頁設計的歡迎。這種風格極具現代及真實感,能讓使用者獲得視覺上的享受。
不過要注意的是,他與網頁設計中的其他趨勢不同,沒有明顯的對比差異,對於視力不佳的人來說,比較難以輕鬆地瀏覽網站。
選擇任何趨勢都要注意,不光是吸引人們來到網站,還要考慮到是否容易瀏覽、閱讀起來是否舒適。
在 2024 年設計網站時可以應用新擬物化設計,但最好只在真正需要和重要的地方使用。

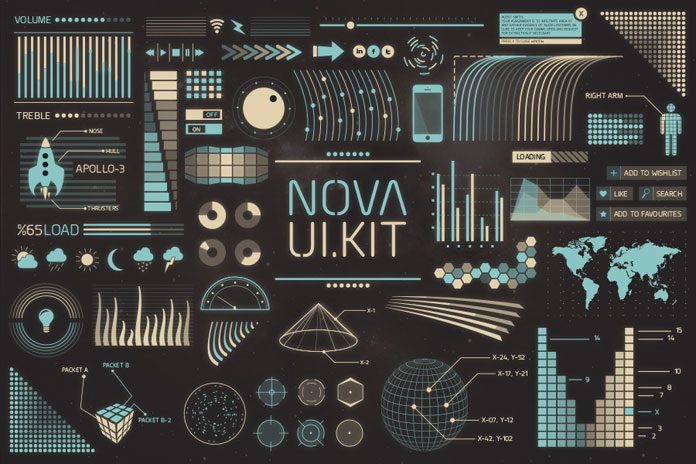
➡️15. 復古未來主義 Retro Futurism
復古設計可能是一年又一年的流行趨勢,因其象徵著過去人們對未來的幻想,融合了許多科技色彩和彷彿現實中平行世界的夢幻元素,輕鬆讓網站的設計感脫穎而出。這種風格能喚起使用者的懷舊情懷,被認為是最有吸引力的風格。通過結合未來主義元素和復古風格,實現了一種非傳統的用戶體驗。
復古風格適用於設計企業網站、作品集、商店和部落格的設計。適當使用復古未來主義,將有助於吸引更多訪客,並在當今快速變動的潮流中持續保有創意。

➡️ 16. 超極簡主義 Ultra Minimalism
這是傳統極簡主義的簡化版本,這種流行的起因為一些設計師認為:將網站內容只留下最有用的資訊,可以讓網站更加簡潔明瞭。 「超極簡主義」趨勢除了有助於改善用戶體驗,同時還能減少頁面的讀取時間,以增加網站SEO的表現。

➡️ 17. 著重於產品照片
人類是視覺的動物,照片在我們的生活中逐漸佔據主導地位,照片本身只要拍得夠好,甚至開始不需要敘述就能達到行銷作用,尤其在網路商城中更加重要。2024年開始,無論是化妝品、服裝還是家具,網頁中的照片必定會成為關注焦點。
在網站中使用鮮明的產品圖片,能讓消費者快速了解產品資訊及其特色。彷彿就像當消費者進入網站後,看到產品照片便一目了然,銷售額便自然地增加一樣簡單。
➡️18. 遊戲化設計
在2024年,這種設計會比如今更常見,因此這個趨勢肯定會受到歡迎且被需要。遊戲化是一個增進使用者與網頁間情感連結的方法。例如:當使用者進入主頁後,立即獲得獨特的體驗,在頁面上與網頁內容互動,這是令人印象深刻的方式。
遊戲化趨勢不僅僅是有趣,而是一個更容易與瀏覽者建立連結的方式。
➡️19. 注重內容排版
現代的網頁設計,最大優勢在於能夠整合多媒體功能。通常網站都能將文字、照片、影片和其他元素以精簡的方式佈局在網站裡。不過,在2023年的趨勢中,網頁設計師常常放棄多媒體,而是採用僅有文字的排版設計。
優秀的排版,有助於讓網站看起來簡約有質感。獨特的文字結構,有助於使網站風格既有吸引力又具有創新的視覺效果。
➡️20. 經過設計的 404 頁面
當使用者點擊我們的網站網址,出現的卻是404頁面絕對是每個網站的災難,當瀏覽器找不到所需的資訊時,使用者就會進到這個頁面。然而, 若我們能有個思維,反而將404頁面視為一個機會,添加獨特的圖形或其他解決方案,是不是就不一樣了呢?
在2024年,重點或許可以放在娛樂層面,這能讓404頁面反而鼓勵使用者持續停留,因為它可能會有獨特的動畫或迷你遊戲,能讓人獲得互動的反饋,這反而可以增加一些網站的吸引力,網頁設計師需要仔細考慮,並實現這個想法。
現代網頁設計充滿了許多想法,開發人員在製作網站時,不一定要考慮所有趨勢。即便如此,添加2-3個重要功能或專注於細微的細節,可以顯著的提升網頁的獨特性、以及使用者體驗,這也意味著能提高用戶的互動性、流量和行動呼籲的點擊率。

很可能在2024年,網頁設計將更加注重網站導覽的易用性和流暢性。同時,也可能有更多改善使用者體驗的創新、和非傳統設計的趨勢出現。
當然,這些都說不定,網頁設計的目的,不只是做出一個好看的形象給網友,而是讓品牌與消費者間有個能建立緊密連結的管道,進而增加曝光、點擊率,吸引到潛在的客戶,與時俱進並不斷地更新、進步,進而達成網站轉換率,才是建構網站的終極目標!
延伸閱讀 👉️【 讓購物網站脫穎而出,提升轉換率的 5 種關鍵網站設計策略🏆️🏆️】



.jpg)
.jpg)
.jpg)